

flask. Установка дома
Для установки дома один раз из консоли выполните команду
pip install flask
Проверьте, что все работает, выполнив программу из одной строчки
import flask
Не работает? Выполните следующую инструкцию:
pip install vk
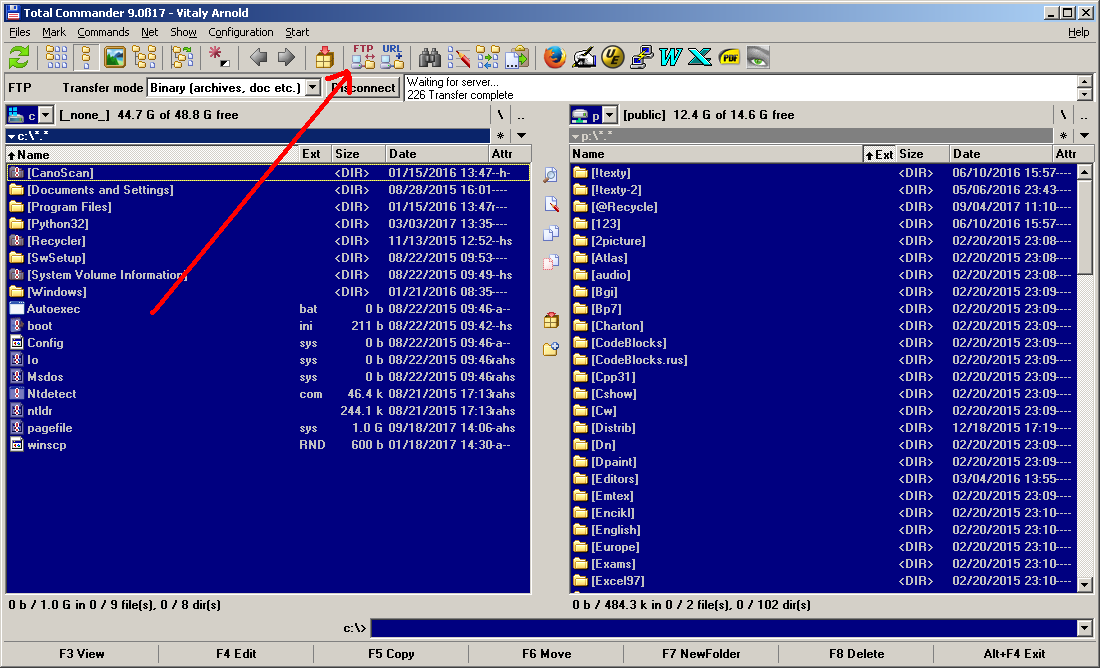
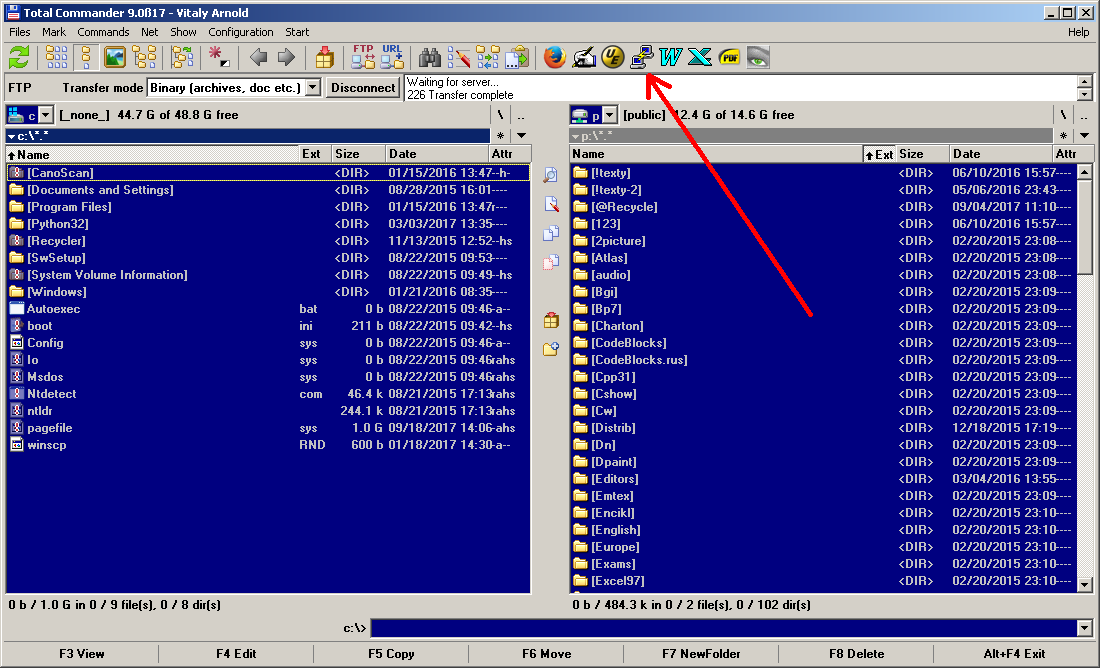
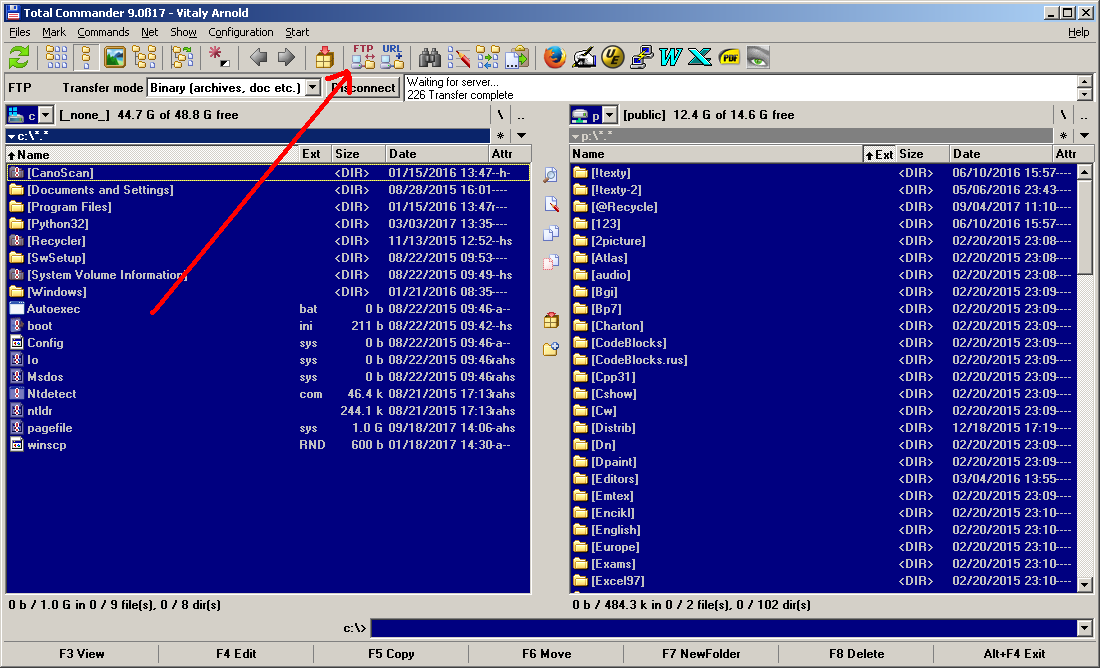
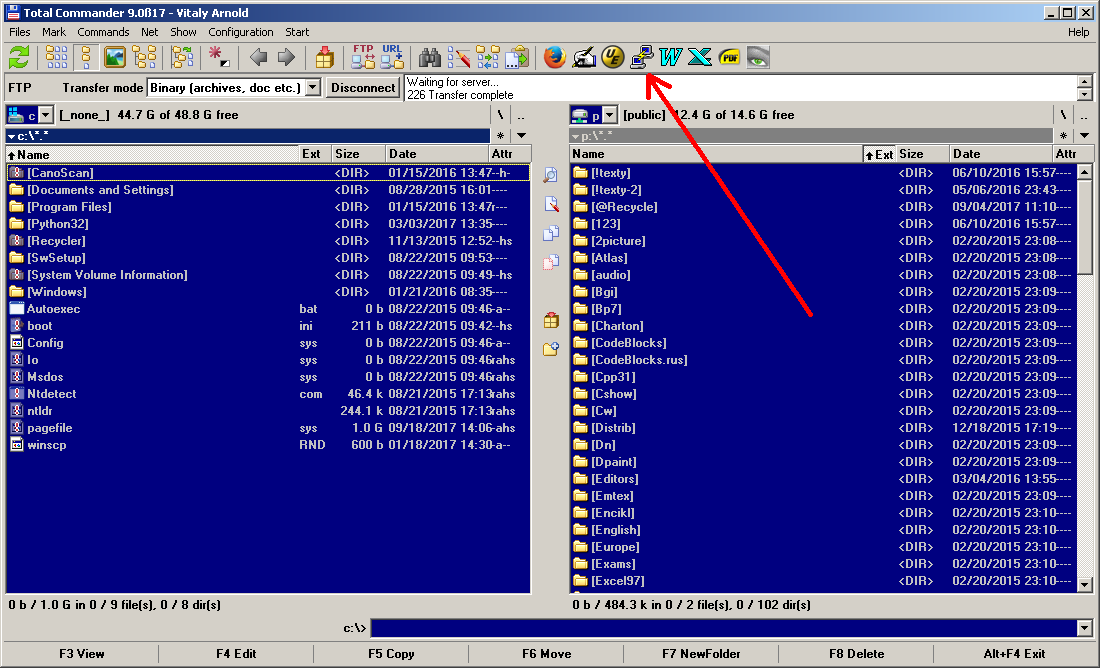
Использование в школе
Такие действия нужно проделывать для запуска программы в школе. Дома вы просто запускаете программу.


Первая программа на flask
В параметре port (и в адресе) используйте свое значение порта!
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run(host="0.0.0.0", port=25000, debug=True)
Как посмотреть то, что получилось? Запустите браузер и в адресной строке (но не строке поиска) введите адрес:
1543.su:25000Если вы работаете из дома, и у вас сервер запустился на вашем компьютере, используйте другой адрес:
localhost:25000
Вторая программа на flask
Прежде, чем запускать программу, создайте папку templates, и положите в нее файл myfile.html (не забудьте эту папку и этот файл скопировать на сервер)
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('myfile.html')
if __name__ == '__main__':
app.run(host="0.0.0.0", port=25000, debug=True)
Третья программа на flask
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('myfile.html')
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('hello.html', name=name)
if __name__ == '__main__':
app.run(host="0.0.0.0", port=25000, debug=True)
Пример проекта с формами
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('mainpage.html')
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
args = request.args
if args.get("name"):
name = args["name"]
sex = args.get("sex", "Unknown")
return render_template('hello.html', name=name, sex=sex)
if __name__ == '__main__':
app.run(host="0.0.0.0", port=25000, debug=True)
<html> <head> <meta http-equiv="Content-Type"; content="text/html; charset=utf-8"> </head> <body> <p>Hello! This is simple form <form action="/hello"> <p>Enter your name: <input type="text" name="name"> <p>Your sex: <input type="radio" name="sex" value="Male">Male <input type="radio" name="sex" value="Female">Female <p><input type="submit" value="Submit!"> </form> </body> </html>
<html>
<head>
<meta http-equiv="Content-Type"; content="text/html; charset=utf-8">
</head>
<body>
<p>Hello, {{name}}!
<p>Do you like
{% if sex == "Male"%}
football?
{% elif sex == "Female"%}
flowers?
{% else %}
cheeseburgers?
{% endif %}
<form action="/hello">
<input type="text" name="name" value="{{name}}" hidden>
<input type="tex" name="sex" value="{{sex}}" hidden>
<input type="submit" name="button" value="Yes">
<input type="submit" name="button" value="No">
</form>
</body>
</html>
</pre>
</body>
</html>